Power Appsをいじってみた話

ローコード、RPA系にはこれまでほとんどノータッチでしたが今年のde:codeセッションを眺めていて少し興味が湧いてきたので↓のYouTube動画を見ながらハンズオンやってみました。
作ったもの
社内向けのPC発注システムっぽいものです。詳細は動画にて説明があります。
ユーザがキャンバスアプリから発注したい商品を選んで注文するとPower Automateにより上司に承認依頼メールが飛び、承認されたらバックオフィスの人がモデル駆動アプリで諸々の操作をするという感じです。全体アーキテクチャが描ければいいですが、時間があれば追加しときます(多分やらないパターン)。
システムに関わるあらゆるデータをCommon Data Service (CDS) というRDBMSを経由して読み書きするようになっていて、これが非常に扱いやすい印象を受けました。普通にクライアントアプリを作ろうとしたらEntity Frameworkでまずモデルの定義を書いたりするところですが、この辺りの七面倒臭いお作法が全部すっ飛ばせる画期的な作りになっています。
画面フロー
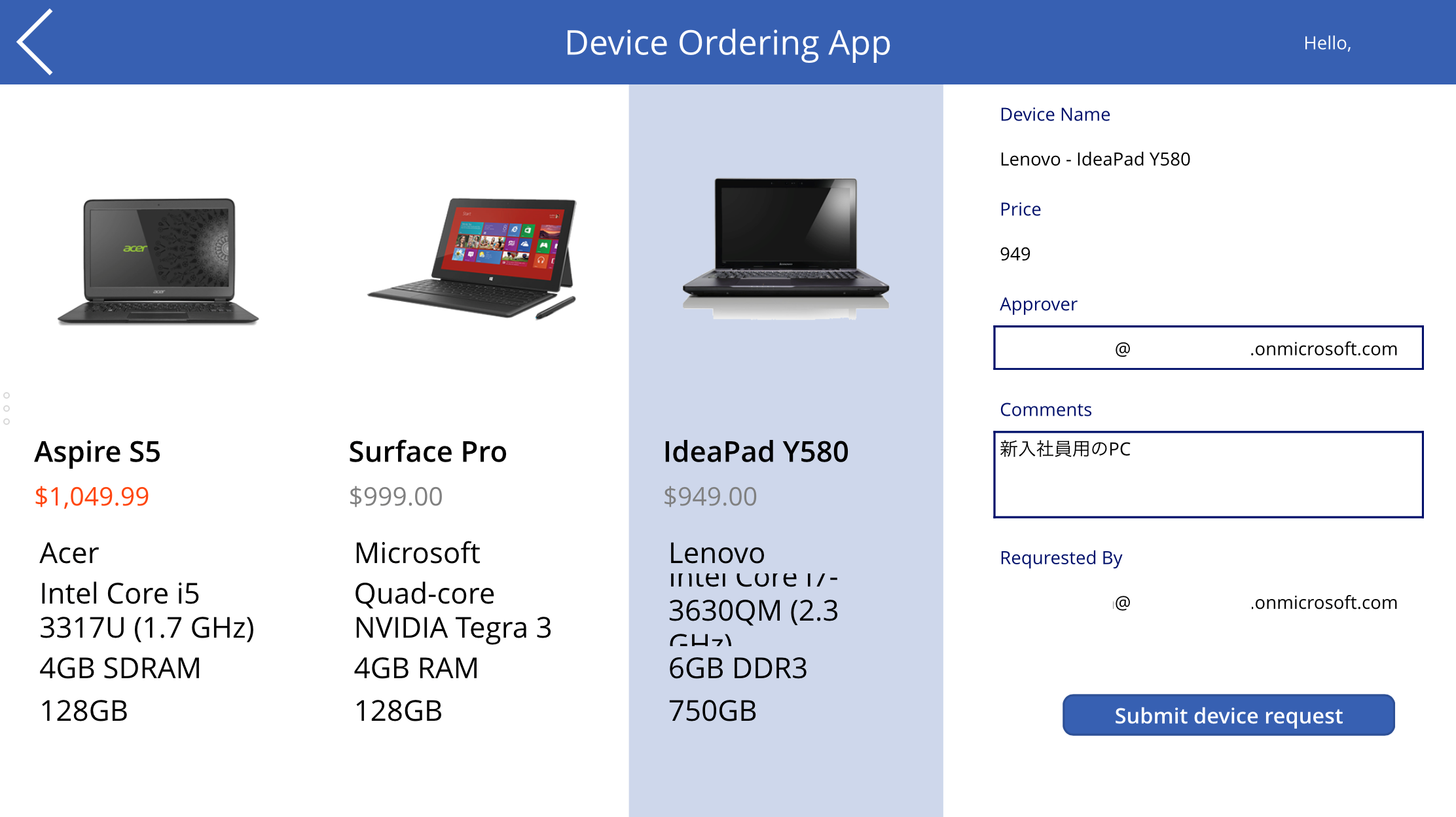
ユーザが操作するキャンバスアプリはタブレット向けのWebアプリになっています。
なお、以降で紹介するアプリでは一切コードを書いておりません。
こんな感じで…

欲しい商品の比較、注文ができます。

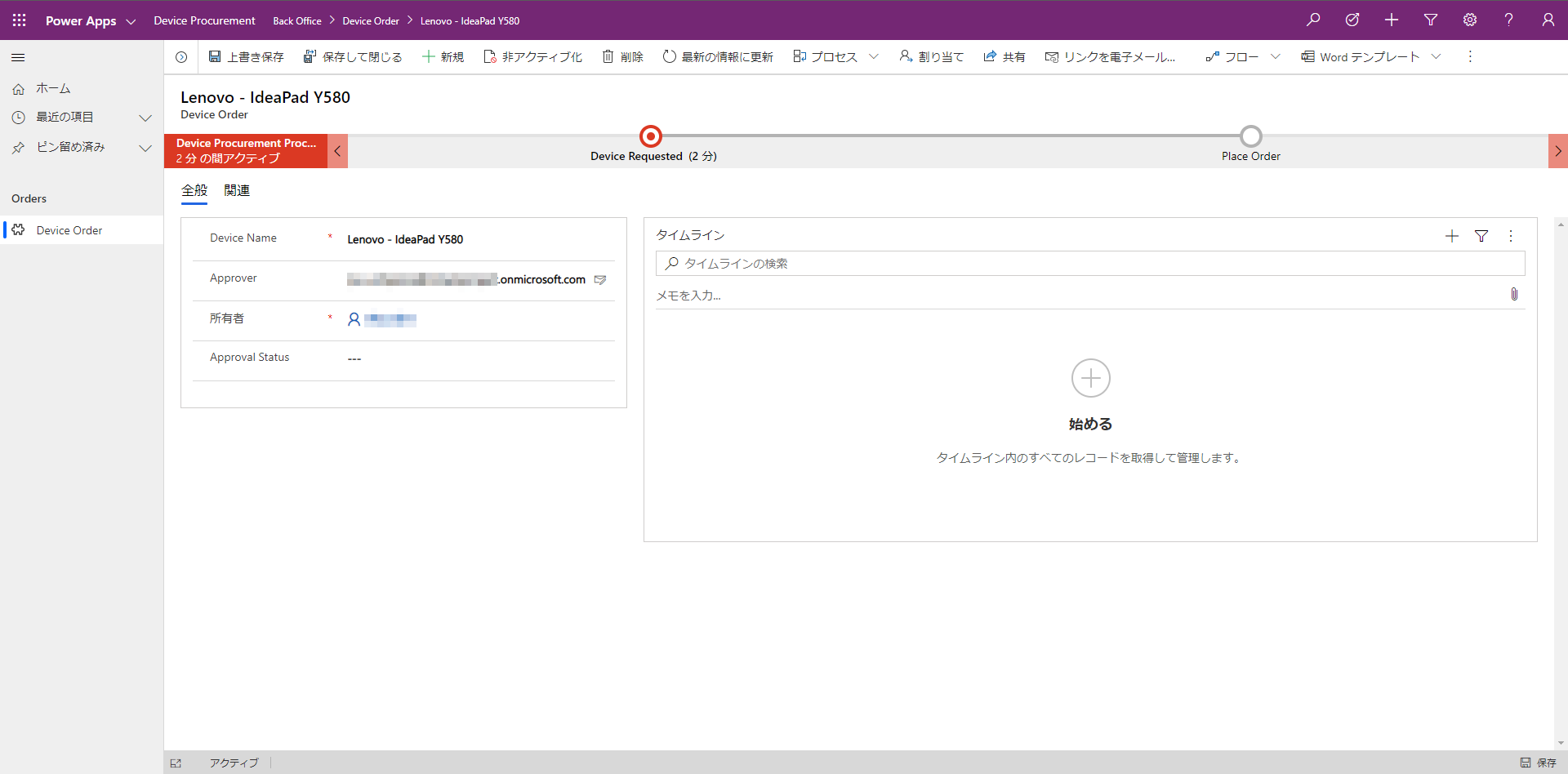
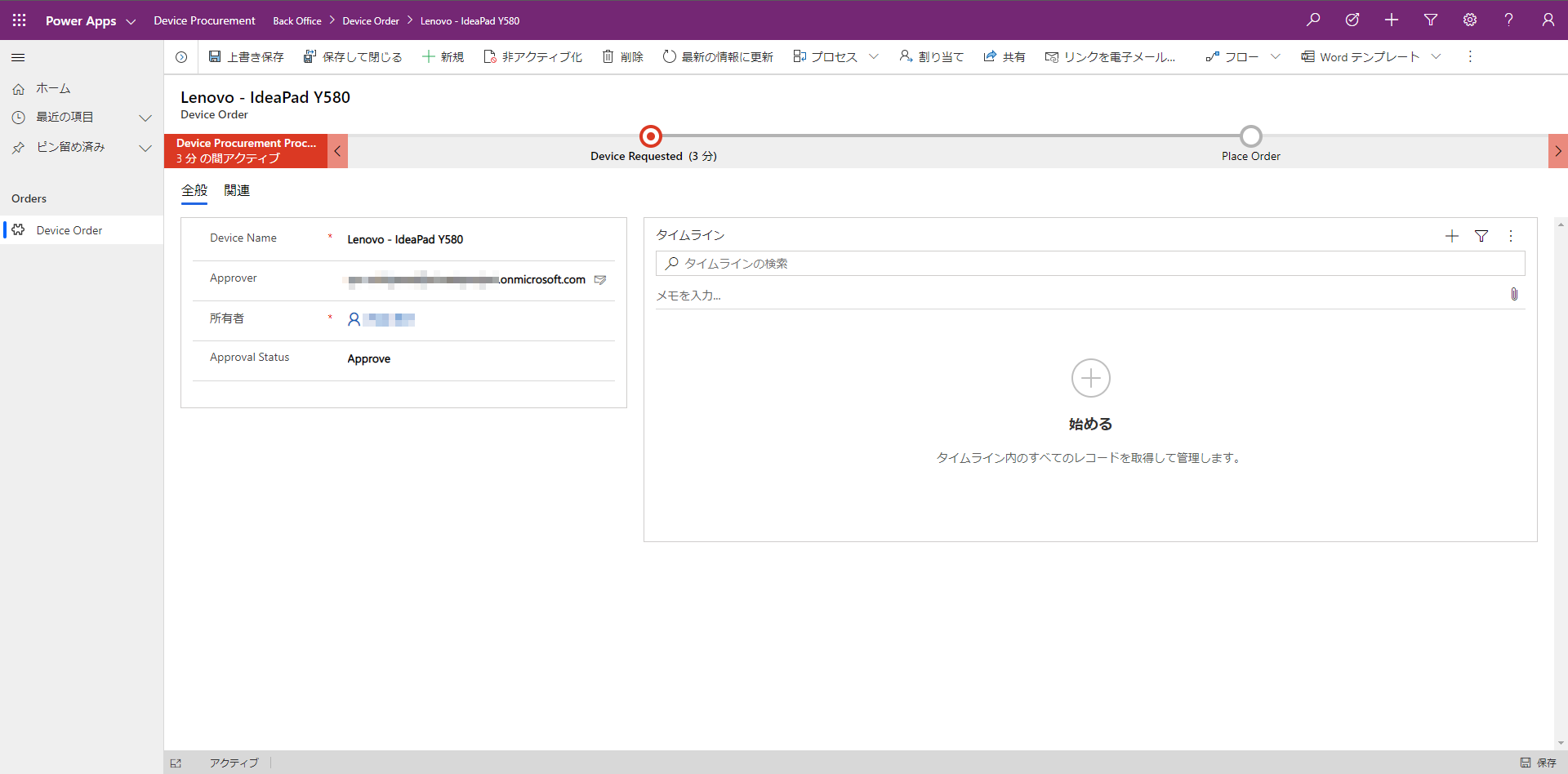
Submit device requestを押下すると、CDSにレコードが記録されます。モデル駆動アプリではバックオフィス向けにこうしたデータが網羅的にチェックできるようになっています。下のスクショでは一番上が追加されたレコードです。

まだ承認を通していないので明細のApproval Statusも空になっています。

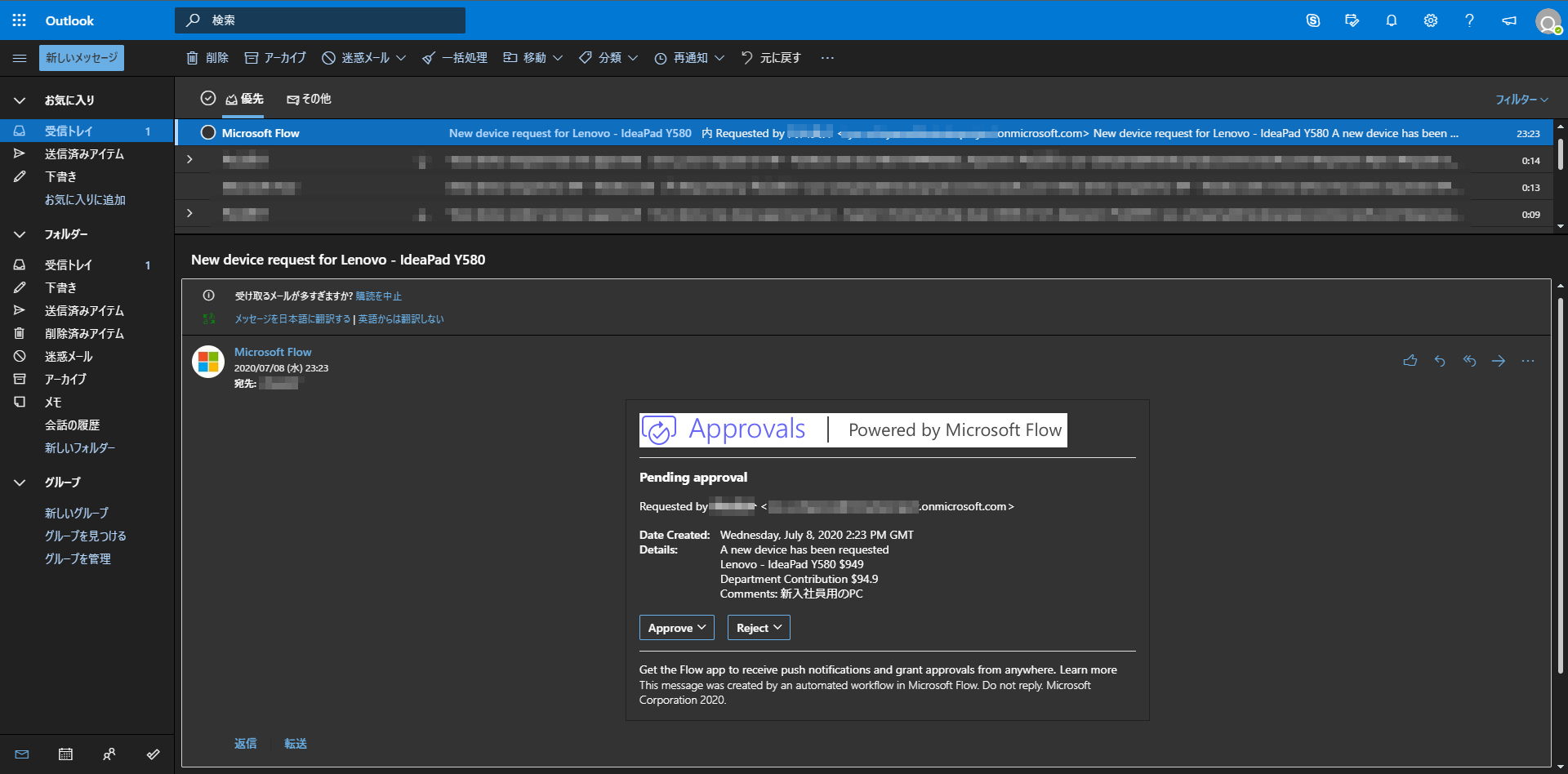
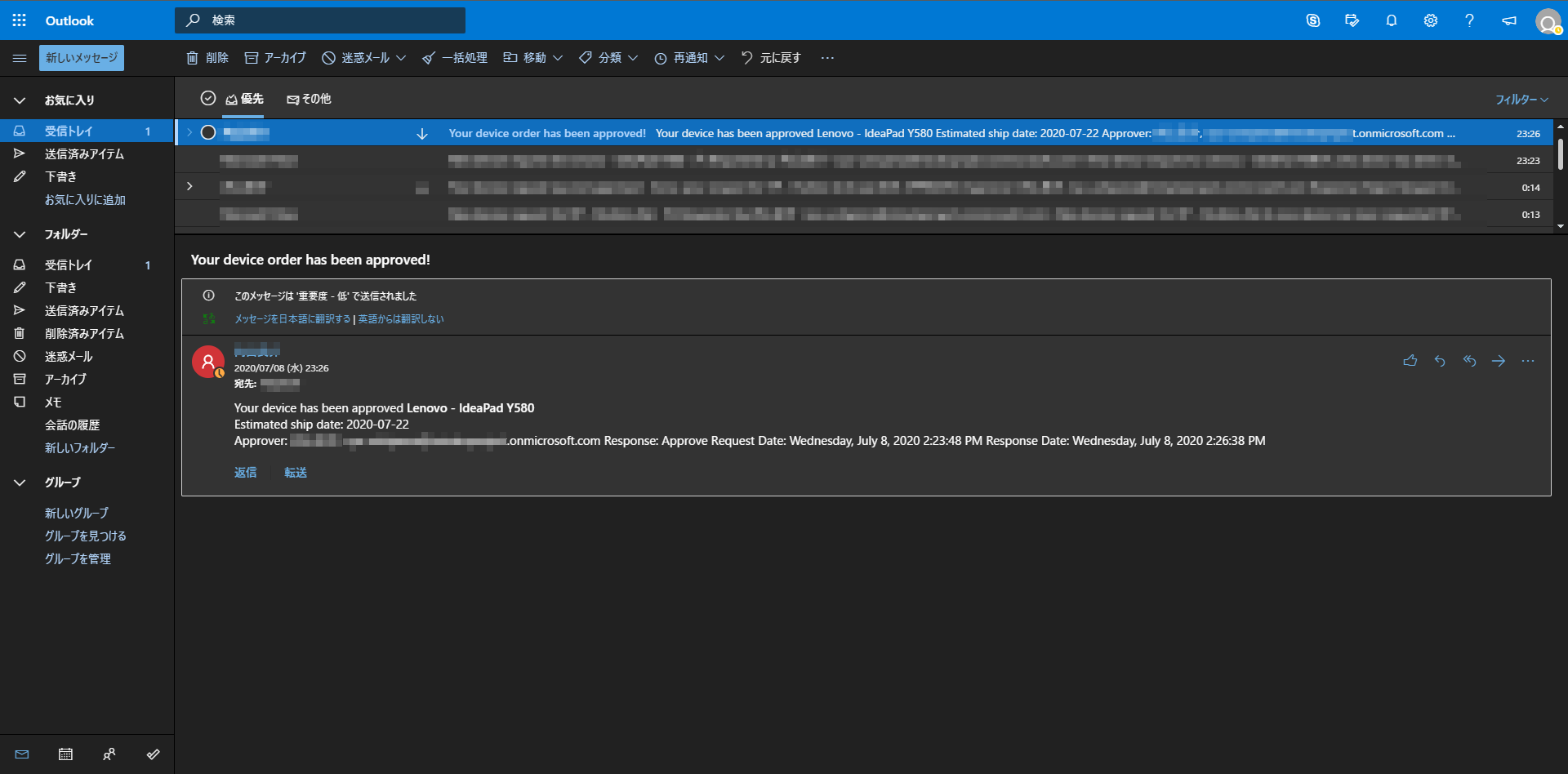
……と当時に、Power Automateにより上司にメールが飛びます。ハンズオンでは個人アカウントでやっているので自分のアドレスに飛ばすようにしています。Power Automateのフローは後述。

Approveボタンを押下すると発注申請者に承認結果のメールが返ります。この辺りはフローの編集によりTeamsにもSlackにもいかようにも飛ばせます。

ここで先ほどのモデル駆動アプリを再度確認すると、Approval StatusがApproveになっていることが分かります。

あとはバックオフィスの人がこの画面に従ってポチポチ発注をかけていく、というかたちになります。
Power Automate
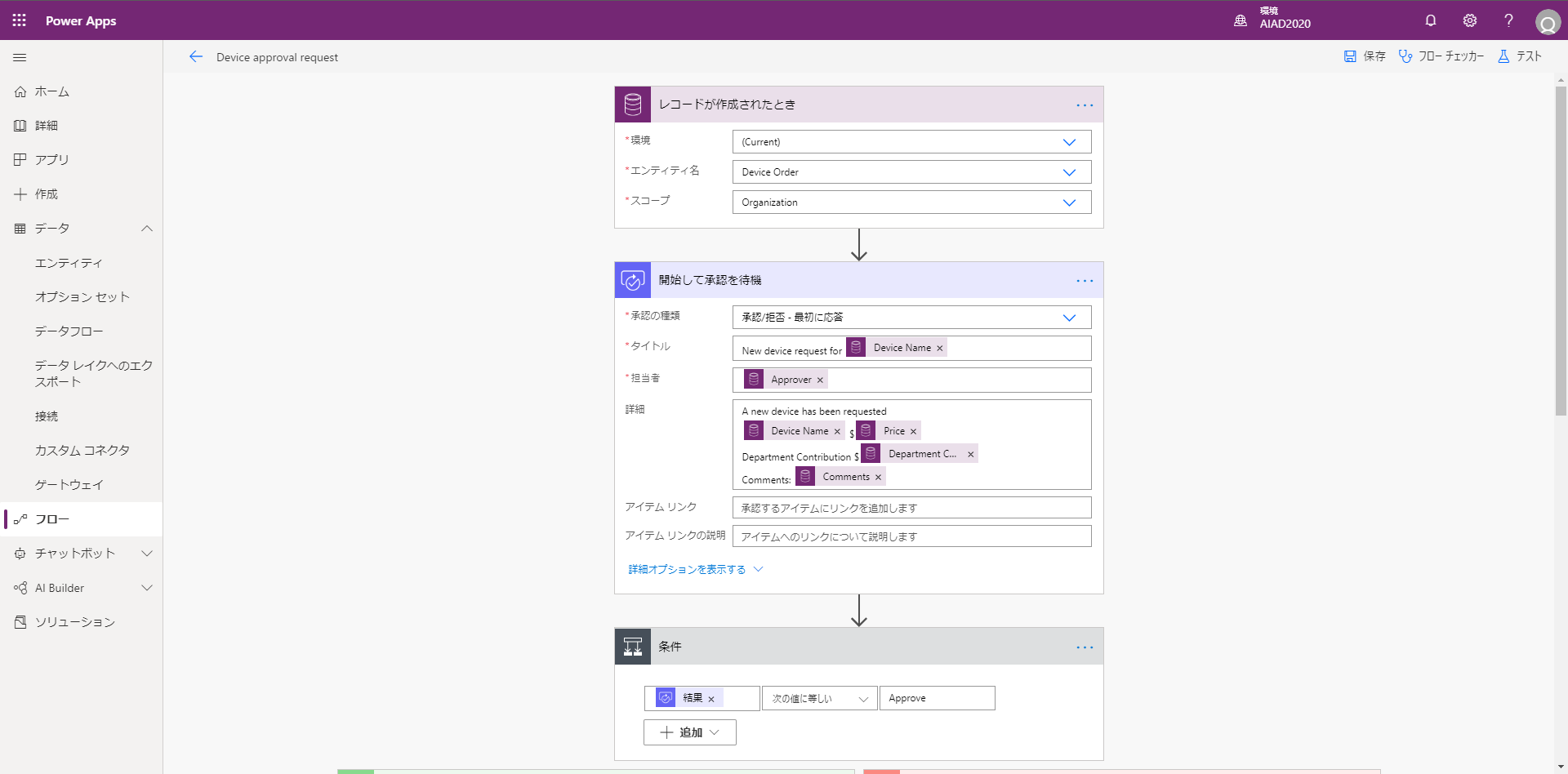
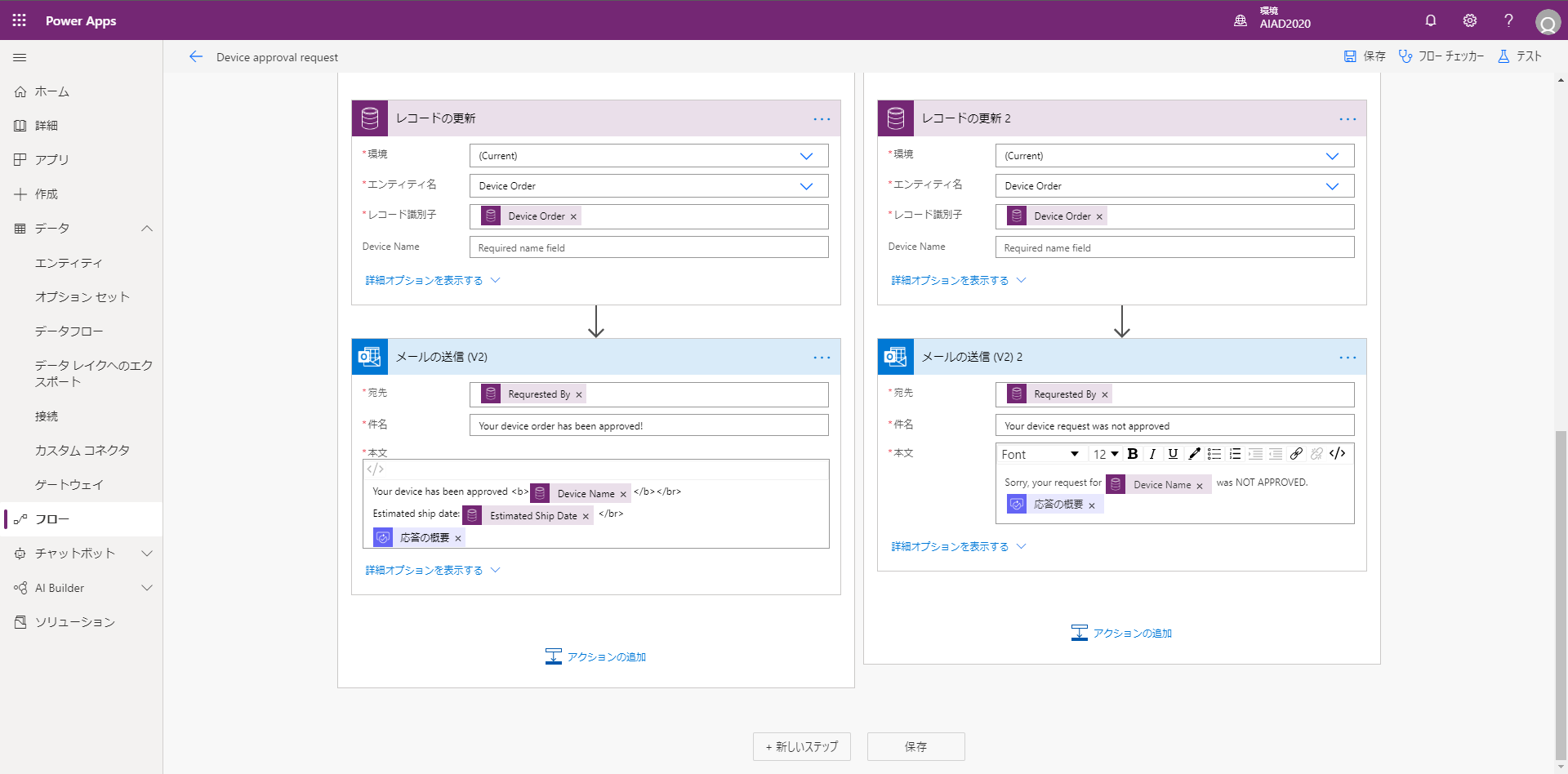
ここまでの流れで「データが追加されたらこうする」「承認されたらこうする」というフローを制御しているのがPower Automateになります。
これもノンコーディング、GUI操作で非常に簡単に組み上げることができるのです。


まとめ
Power Appsはビジネス向けのWebアプリ開発に特化したクラウドプラットフォームです。用途はある程度限られますし、例えばリッチで凝ったクライアントアプリケーションを作ったりするにはまだまだコーディングが必要な場面もあるかと思います。
とはいえ、こうした先行き不透明で一刻も早くエンドユーザにサービスを提供しなければならないような状況。神戸市の定額給付金申請状況確認サービスは、このPower Appsを活用してたった1人の市職員が1週間で組み上げたといいます。
曲がりなりにもシステムエンジニアをやっている身としましては、こういう状況だからこそ、新しい開発パラダイムのキャッチアップに邁進していかなければならないのかな、と感じました。

