Twitter 画像とGIFの保存方法

Twitterに投稿された画像とGIFの保存方法です。
画像に関してはご存知の方も多いかと思いますし、スマホのアプリを利用することもありますが、ここではPCのWebブラウザ上でオリジナル画質の画像を表示させる方法と、GIF画像の保存方法をご紹介します。
オリジナル画質の画像
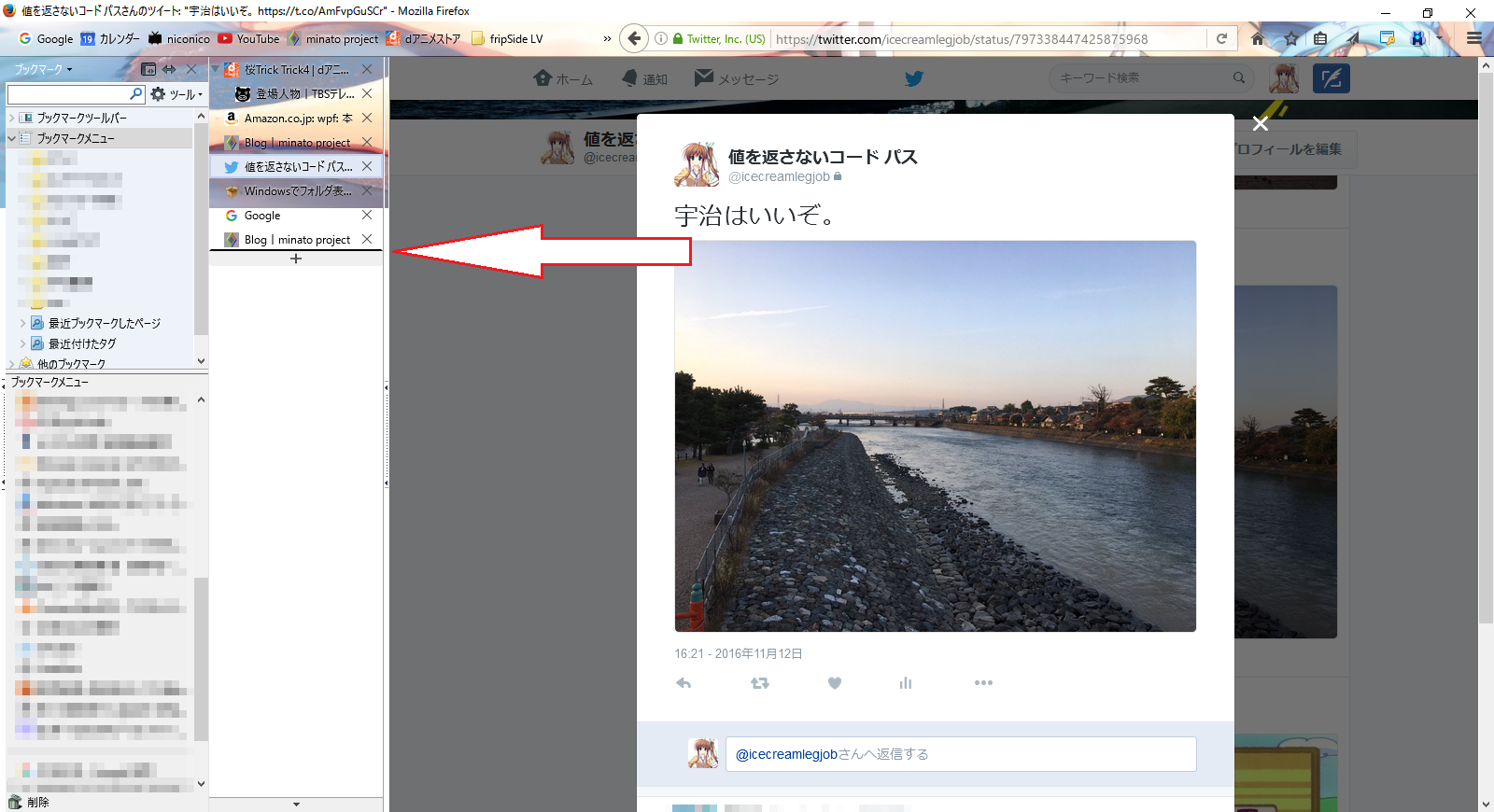
例えば以下のツイートに付加されている画像を保存したいとします。

保存したい画像のサムネイルをドラッグ&ドロップで新規タブにて開きます。


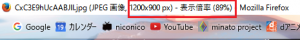
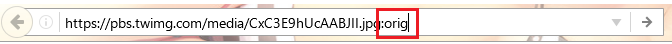
画像が別タブにて開きますが、このままでは縮小版なので、URLの最後に「:orig」を足してEnterキーを押下します。

すると投稿時のオリジナル画質で画像が表示されるようになります。

なお、投稿時本来の解像度に上限があるようで、あまりにファイルサイズが大きいと自動で圧縮されてしまうようなので、必ずしもユーザが投稿したサイズが得られるとは限りません。
GIF画像の保存
標準環境で保存することのできないGIF画像をゴリ押しで保存する方法を見つけました。
以下の画像を保存したいとします。

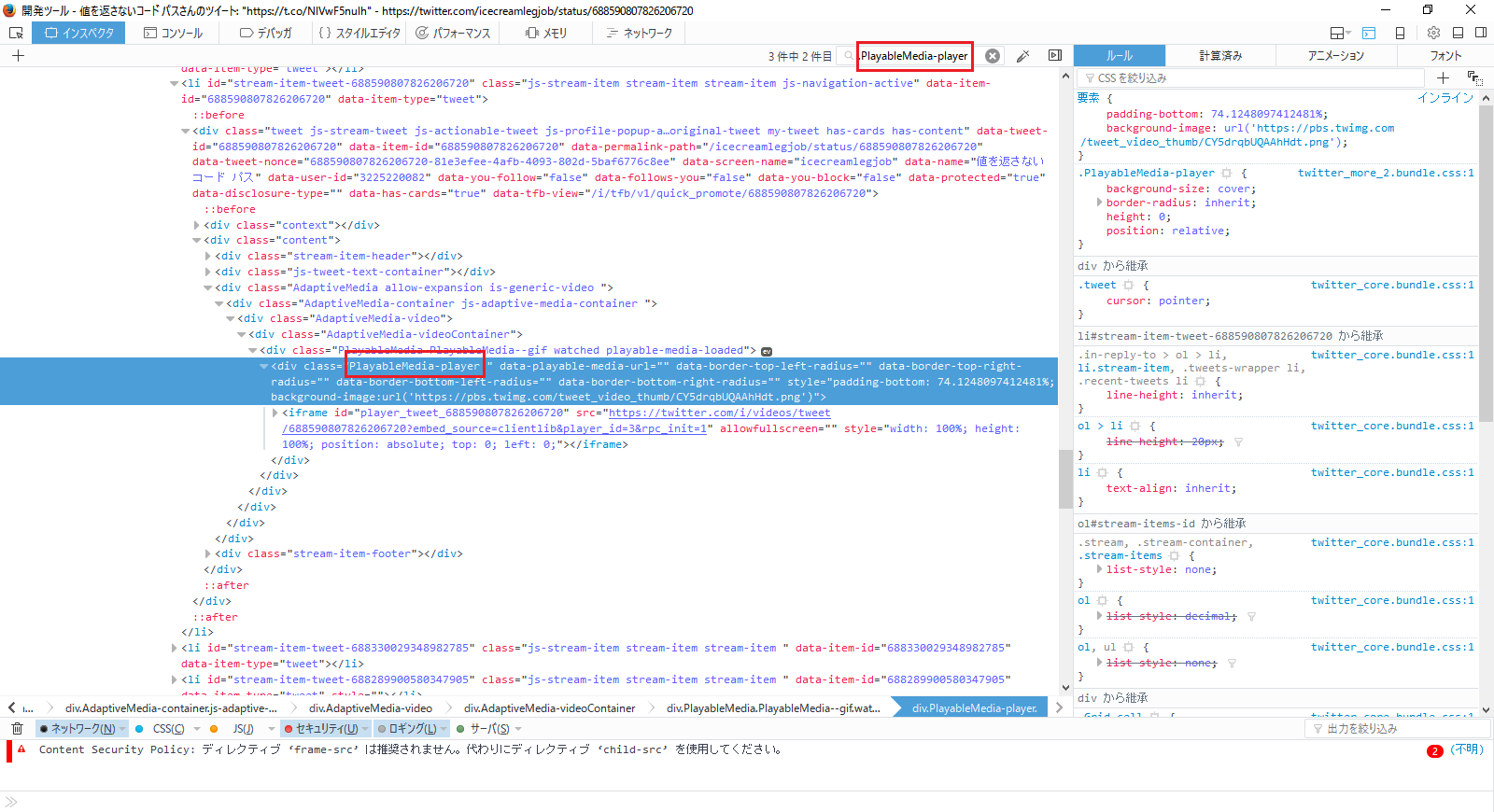
ページのソースを表示させ、PlayableMedia-playerで全件検索をかけ、該当するコンテンツソースを抽出します。

そのブロックの中に
background-image:url('https://pbs.twimg.com/tweet_video_thumb/hogehoge.jpg')というソースがありますので、そこを
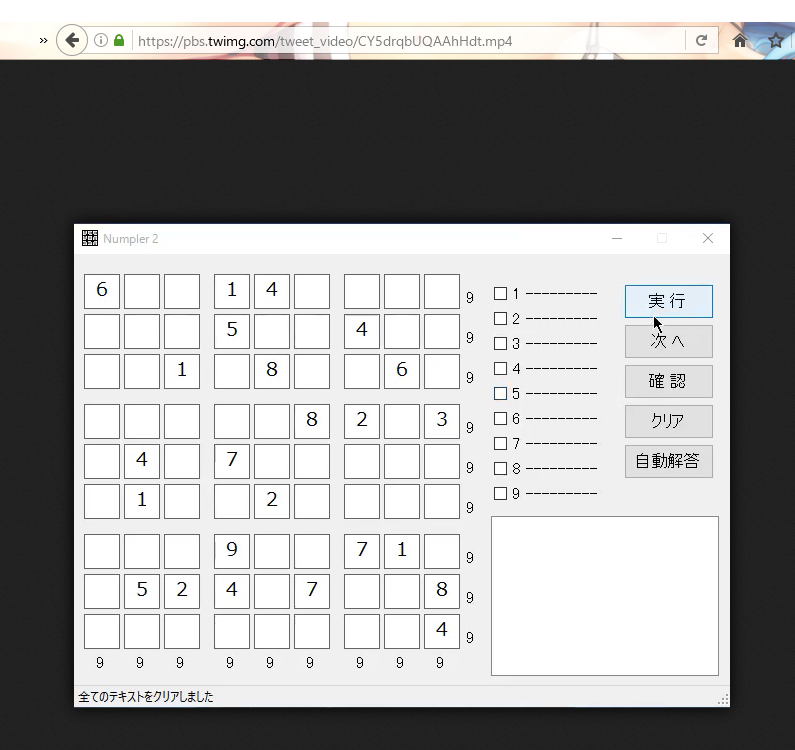
https://pbs.twimg.com/tweet_video/hogehoge.mp4と書き換えてアドレスバーに入力しEnterキーを押下すると……

GIF画像単体で表示されますので、右クリックなりで動画として保存することができます。
動画の保存方法について
GIFの保存方法を発見したとき、同じやり方で普通の(要するに音声付きの)動画URLも割り出せるのではないかと思い少し試してみましたが、できませんでした。
どうやらGIFと違って動画の場合は再生サイズによって幾つか異なったファイル名があるらしく、それをページのソースから調べることができないのです(最下層のディレクトリが「~/[width]x[height]/hogehoge.mp4」
であることまでは割り出せましたが……)。
方法としては外部サイトの利用が確立されているのでそこまで困った問題ではないですし、技術者向けにはTwitter APIの活用でちゃんとした正攻法もあるようなのですが、再生ボタンのクリックイベントからJavaScriptに処理を飛ばされてしまうと、私としてはお手上げで悔しい感じですね。

